🧑💻 리액트 네이티브로 개발하기
1. 리액트 네이티브(기술) & Expo(도구), Expo Go 설치
2. Node & NPM, Yarn, Expo 명령어 도구 설치
3. 로컬에 Expo 계정 세팅
4. expo init 명령어로 기본 앱 생성
5. expo start로 Expo 앱 실행
6. 휴대폰에 설치한 Expo 클라이언트 앱으로 Expo 앱 실행
세상에 2) 진행하는데 진짜 yarn때문에 한시간동안 깔고 지우고 지지고 볶고 레릿고 눈물날 뻔
'Warning: yarn 1.22.19 is already installed, it's just not linked.' 이게 진짜 계속 뜸
그래서 몇번이나 깔았다 지웠다 검색해봤다가 결국 완전 그냥 싹 다 지우고 처음부터 하니까 됐음ㅠ 증말 그때만 생각하면 눈물나~ 🥲
1. JSX 문법
화면을 구성하는 태그 문법
1) 모든 태그는 가져와서 사용
//예시
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
2) 태그는 닫는 태그와 자체적으로 닫는 태그를 구분
//예시
export default function App() {
return (
//<View>는 결국 두번째 줄 밑에 </View>로 닫히면서 본인 영역을 갖는다
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
//statusBar는 본인 스스로 닫는 태그이므로 다음과 같이 사용이 가능
<StatusBar style="auto" />
</View>
);
}
3) 모든 엘리먼트는 감싸는 최상위 엘리먼트가 있어야 함 - 엘리먼트는 곧 태그 <>
//예시
//App.js가 렌더링 하고 엘리먼트는 결국
//Text와 StatusBar엘리먼트를 감싸고 있는 View임
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}4) return에 의해 렌더링 될 땐 항상 소괄호로 감싸져야 함
5) JSX 문법 밖에서의 주석과 안에서의 주석은 다름
//JSX밖에서의 주석
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//JSX밖에서의 주석
export default function App() {
//JSX밖에서의 주석
return (
//JSX 밖에서의 주석
<View style={styles.container}>
{/*
JSX 문법 안에서의 주석
*/}
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
//JSX밖에서의 주석
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
2. 화면을 구성하는 태그와 속성
1) 태그(엘리먼트)
① <View></View> : 화면의 영역(레이아웃)을 잡아줌
② <Text></Text> : 글을 작성하려면 반드시 사용
③ <ScrollView></SrcollView> : 화면을 벗어나는 경우 스크롤이 가능해지면서 모든 컨텐츠를 볼 수 있음
④ <Button/> : 누르면 팝업이 뜨기도하고, 다른 페이지로 넘어가기도 하며 이 밖의 다양한 기능들이 실행 / 본인의 영역 갖음
⑤ <TouchableOpacity/> : 현재 배우는 과정에서 버튼 태그 대신 사용 - 기능 동일
⑥ <Image/> : 이미지를 넣을 때 사용
- assets 폴더에 있는 이미지를 가져와서 사용
- import : 외부 이미지 링크를 넣어서 사용(uri)
2) 속성
① flex : 영역을 차지하는 속성입니다.
....등등등 많음
* 각 엘리먼트들 마다 고유한 속성 값을 갖는데, 이 속성 값을 잘 이용하여 다양한 기능을 구현 할 수 있음
ex) 버튼 태그에 title, color 속성이라던지, onPress 속성들은 공식문서에 적혀있는 사용법 확인
3. StyleSheet 문법
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>스파르타 코딩클럽!!</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
//영역을 잡는 속성
//flex: 1은 전체 화면을 가져간다는 뜻
flex: 1,
//영역의 배경 색을 결정
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정
justifyContent:"center",
alignContent:"center"
},
textContainer: {
//영역의 바깥 공간 이격
margin:10,
//영역 안의 컨텐츠 이격 공간
padding: 10,
//테두리의 구부러짐
borderRadius:10,
//테두리의 두께
borderWidth:2,
//테두리 색
borderColor:"#000",
//테두리 스타일, 실선은 solid, dash도 가능
borderStyle:"dotted",
},
textStyle: {
//글자 색 - rgb, 값 이름, 색상코드 모두 가능
color:"red",
//글자의 크기
fontSize:20,
//글자의 두께
fontWeight:"700",
//가로기준으로 글자의 위치
textAlign:"center"
}
});
4. 준비
① 라이브러리 임포트
import React from 'react';
import main from './assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
②기본 함수 골격 export default function App(){}
export default function App() {
return ()
}
const styles = StyleSheet.create({})

숙제하다가 검색한것 horizontal={true} 요거만 넣으면 가로스크롤 쌉가능
저의 개떡같은 코드를 보세요~!
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View, Image, SafeAreaView, ScrollView } from 'react-native';
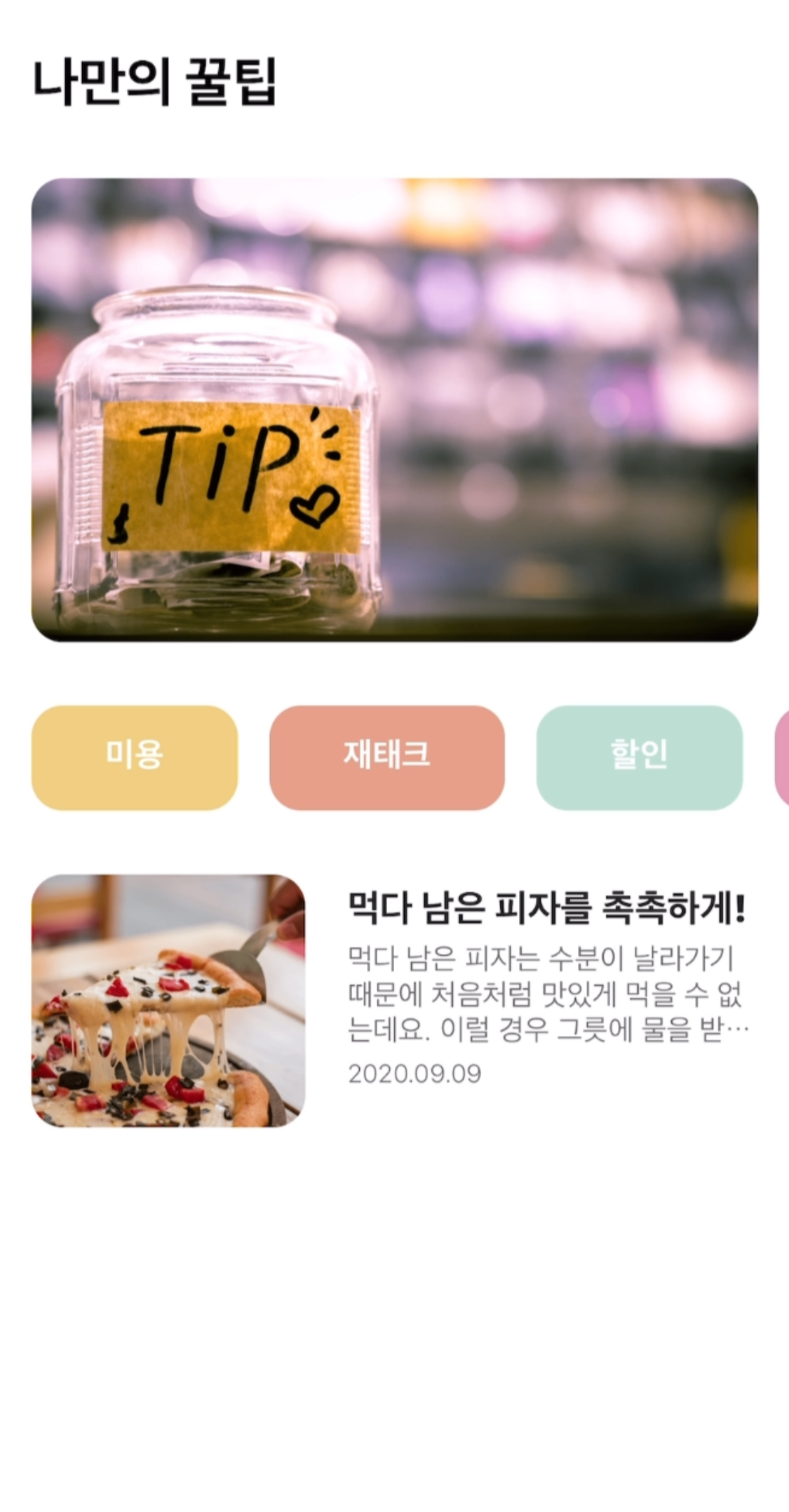
export default function App() {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.textTitle}>나만의 꿀팁</Text>
<Image
source={{uri:'https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fmain.png?alt=media&token=8e5eb78d-19ee-4359-9209-347d125b322c'}}
style={styles.imageStyle1}
/>
<ScrollView horizontal={true} style={styles.containerOne}>
<View style={styles.tag1}>
<Text style={styles.textTag}>미용</Text>
</View>
<View style={styles.tag2}>
<Text style={styles.textTag}>재태크</Text>
</View>
<View style={styles.tag3}>
<Text style={styles.textTag}>할인</Text>
</View>
<View style={styles.tag4}>
<Text style={styles.textTag}>꿀팁</Text>
</View>
</ScrollView>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
<Image
source={{uri:'https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fpizza.png?alt=media&token=1a099927-d818-45d4-b48a-7906fd0d2ad3'}}
style={styles.imageStyle2}
/>
</View>
<View style={styles.innerTwo}>
<Text style={styles.textTitle2}>먹다 남은 피자를 촉촉하게!</Text>
<Text numberOfLines={3} ellipsizeMode="tail" style={styles.textDesc}>먹다 남은 피자는 수분이 날라가기 때문에 처음처럼 맛있게 먹을 수 없는데요. 이럴 경우 그릇에 물을 받아 전자레인지 안에서 1분 30초에서 2분 정도 함께 돌려주면 촉촉하게 먹을 수 있습니다. 물이 전자레인지 안에서 수증기를 일으키고, 피자에 촉촉함을 더해줍니다.</Text>
<Text style={styles.textDate}>2020.09.09</Text>
</View>
</View>
<StatusBar style="auto" />
</SafeAreaView>
);
}
const styles = StyleSheet.create({
textTitle: {
fontSize: 30,
fontWeight: "800",
margin: 15,
paddingTop: 10
},
textTag: {
fontSize: 18,
fontWeight: "800",
color: "#fff",
paddingRight: 20,
paddingLeft: 20,
textAlign:"center"
},
textTitle2: {
fontSize: 20,
fontWeight: "800",
color: "#222",
marginTop: 5,
marginBottom: 5
},
textDesc: {
fontSize: 16,
fontWeight: "300",
color: "#666",
marginBottom: 5
},
textDate: {
fontSize: 14,
fontWeight: "300",
color: "#666"
},
container: {
flex:1
},
containerOne: {
flex:1,
flexDirection:"row",
padding: 15,
},
tag1: {
flex:1,
height: 50,
marginRight: 15,
padding: 15,
borderRadius: 15,
backgroundColor:"#efcd7e"
},
tag2: {
flex:1,
height: 50,
marginRight: 15,
padding: 15,
borderRadius: 15,
backgroundColor:"#e59f88"
},
tag3: {
flex:1,
height: 50,
marginRight: 15,
padding: 15,
borderRadius: 15,
backgroundColor:"#bbded1"
},
tag4: {
flex:1,
height: 50,
marginRight: 15,
padding: 15,
borderRadius: 15,
backgroundColor:"#e29ab3"
},
containerTwo:{
flex:6,
padding: 15,
flexDirection:"row",
},
innerOne: {
flex:2,
marginRight: 20
},
innerTwo: {
flex:3,
height: 120,
alignItems:"flex-start"
},
content: {
width:50,
height:50,
margin: 15,
padding: 10
},
imageStyle1: {
width: 345,
height: "30%",
margin: 15,
borderRadius: 15,
backgroundColor:"pink"
},
imageStyle2: {
width: 130,
height: 120,
borderRadius: 15,
backgroundColor:"pink"
}
});
'✏️' 카테고리의 다른 글
| [스파르타코딩클럽] 앱개발 종합반 - 3주차 개발일지 (0) | 2023.01.04 |
|---|---|
| [스파르타코딩클럽] 앱개발 종합반 - 1주차 개발일지 (0) | 2022.12.29 |